A productive workspace is crucial in crafting code rather than just finding the right IDE. After several generations of IDEs and code editors, Visual Studio Code is considered one of the best web development IDEs used by developers.
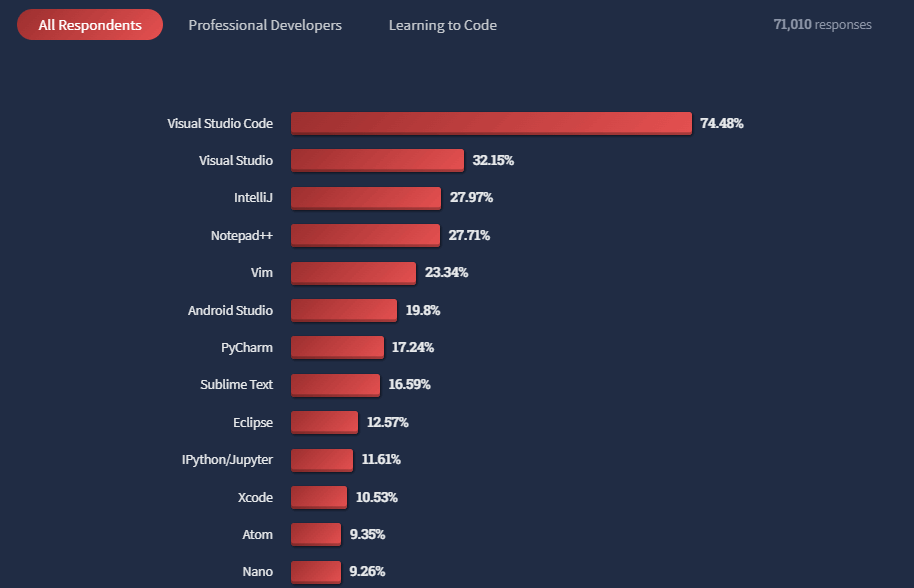
According to the 2022 StackOverflow survey, 74.48% of the respondents use Visual Studio Code as their IDE of choice.

VS Code has a solid community and an umpteen list of extensions available at Visual Studio Code Marketplace for developers. With many developers using VS Code as their favorite IDE, we at LambdaTest have decided to make the life of Visual Studio users easier by developing an extension for cross browser testing.
With the brand-new LambdaTest VS Code Extension, we aim to jazz up the development workflow for developers and testers to quickly test their code and designs across different desktop and mobile browsers.
This VS Code Extension enables you to perform cross browser testing of your public and locally hosted web applications right from the VS Code Editor. Visit our guide to get started with LambdaTest VS Code Extension.
Try an Selenium Online Grid to run your browser automation testing scripts. Our cloud infrastructure has 3000+ desktop & mobile environments. Try for free!
What is LambdaTest VS Code Extension used for?
The LambdaTest Extension for VS Code lets you perform live-interactive cross browser testing of your public websites and web apps on an online browser farm of 3000+ real mobile and desktop browsers. All you can do this in a jiffy right from your VS Code Editor. Using LambdaTest’s high-performing cloud testing platform, you get instant access to the latest and legacy browsers running across real OSes like Windows, macOS, Android, and iOS.
While performing live-interactive manual testing, you can leverage the following features using the LambdaTest VS Code Extension.
Geolocation testing across different screen resolutions.
Integrate with 120+ third-party tools for bug tracking, project management, and more.
Mobile web testing on Android emulators and iOS simulators online.
One-click bug logging to mark and share bugs to your favorite bug tracking tools and collaborate better.
Pre-installed native developer tools to help you quickly debug cross browser compatibility issues.
Also check, our online Selenium Automation Grid to run your browser automation testing scripts. Our cloud infrastructure has 3000+ desktop & mobile environments.
Using LambdaTest VS Code Extension, you can effortlessly test your locally hosted websites or privately hosted projects without triggering the LambdaTest Tunnel from the Command Prompt.
Other than that, you can also test your local files and folders across different desktop and mobile browsers. Through the secure shell tunneling feature, you can also perform localhost testing of plain HTML, CSS, PHP, Python, or other files on your local machine. Whenever you launch the extension, the tunnel gets initiated automatically. You can also trigger multiple tunnels based on your requirements.
Subscribe to the LambdaTest YouTube Channel and stay up to date with the latest tutorials around test automation, automated app testing, Playwright browser testing, and more.
How to use LambdaTest VS Code Extension?
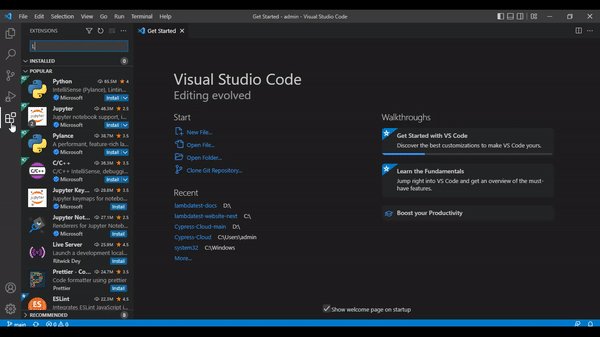
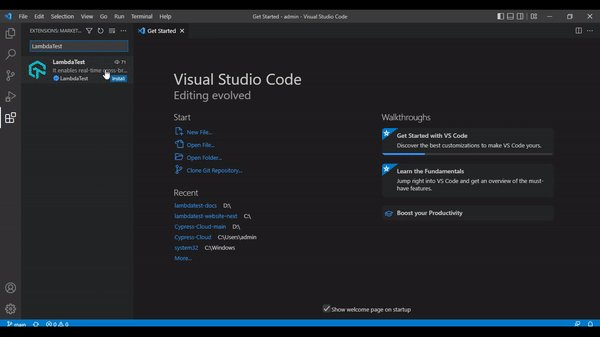
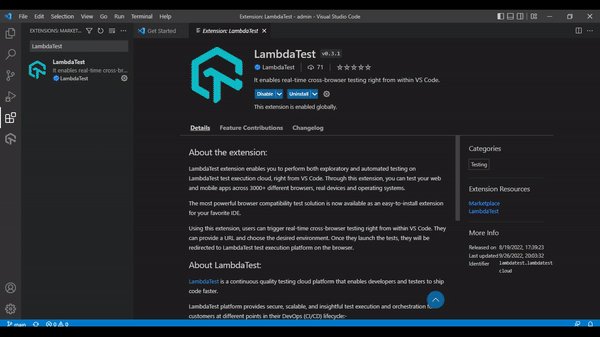
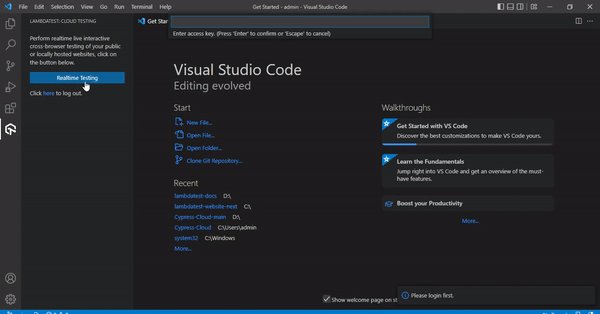
You can install the LambdaTest VS Code Extension either from the Visual Studio Marketplace or inside the VS Code Editor.

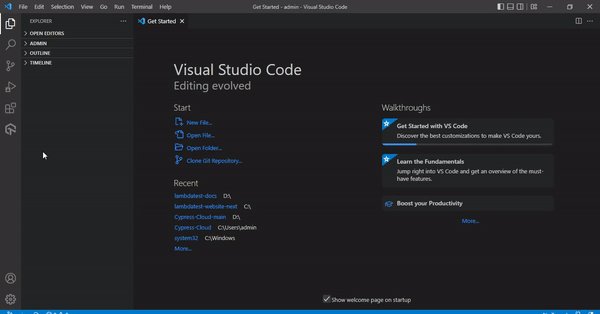
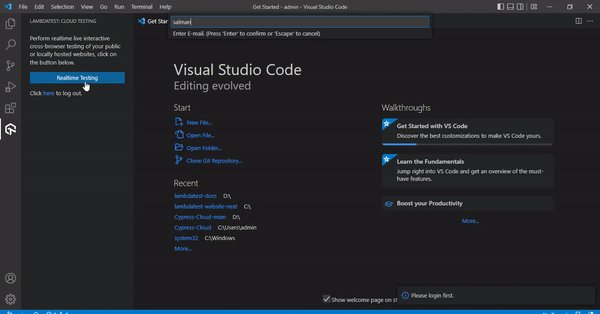
Once you install the extension, it requires a couple of configuration steps, like entering your LambdaTest e-mail and an access key.

Check our Selenium Automation cloud infrastructure has 3000+ desktop & mobile environments. Try for free.
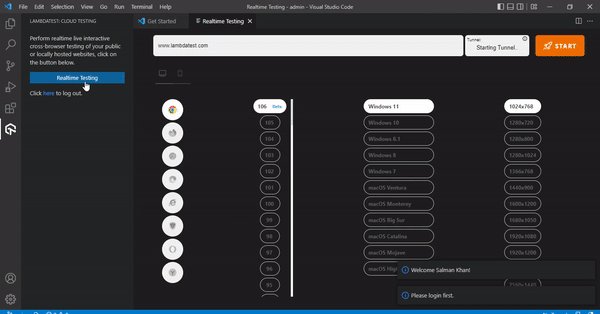
Let’s start Cross browser testing…
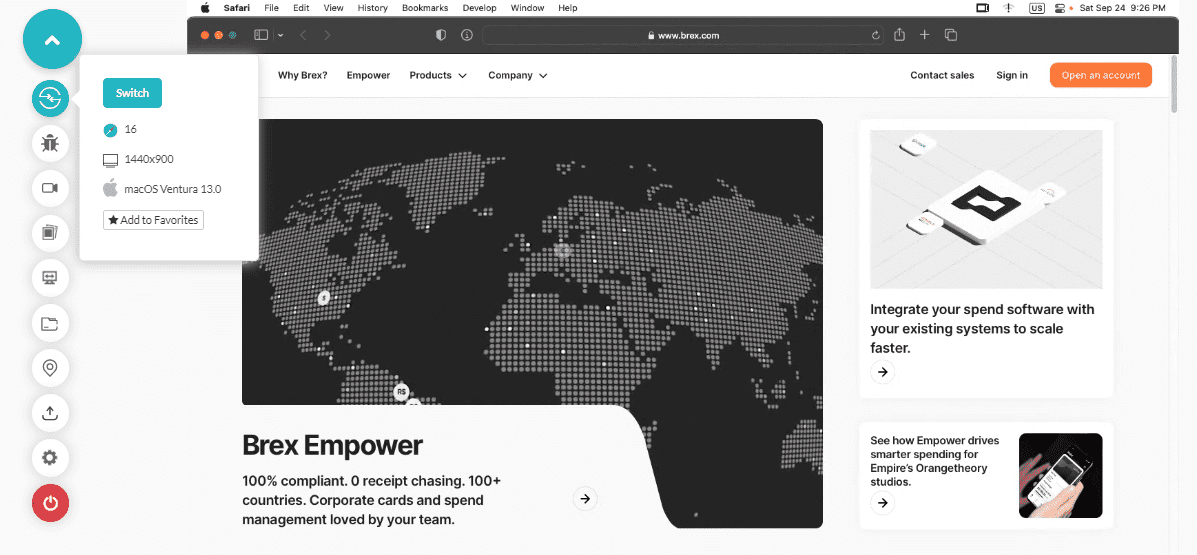
To start testing, select the different browser and OS combinations like browser, browser versions, and operating system, and hit the START button. A cloud-based virtual machine will fire up where you can perform cross browser testing of your public and locally-hosted web applications.

Ready to test?
At LambdaTest, we are dedicatedly working to sprucing up your testing workflow. We hope the new LambdaTest VS Code Extension will escalate your productivity. Liked the new extension and want to share feedback? Drop them on the LambdaTest Community.
For further updates and announcements around our product offerings, visit LambdaTest Changelog.
Happy Testing!