Table of contents
- What is Localization testing?
- Why perform Localization testing?
- When should you execute Localization testing?
- What aspects are analyzed during Localization testing?
- Planning
- Identify localization needs
- Linguistics-specific checks
- UI and layout
- Functionality testing
- Test for hardware compatibility
- Benefits of Localization testing
- Challenges of Localization testing
- How to perform Localization testing of websites and web apps?
- How to perform Localization testing of mobile apps?
- Best practices of Localization testing
- Go easy
- Test early, test often
- Analyze data and user feedback
- Test on different browsers and devices
- Wrapping Up!
In the thriving global market, conversions are driven by the need for a successful web product that generates sophisticated customer engagements.
However, one of the most challenging aspects to achieve is delivering an experience that appeals to the target market’s local audience. Since the web products (websites & apps) are being built for the global audience, it becomes important to know how to perform localization testing on them.
So let’s consider a situation where you are developing a web application to make it available to users across the globe. But right after the deployment, you discover bugs in different language versions of the web application like typos, incredibly odd translations, broken strings, language assets that don’t fetch, typography that don’t support specific languages, etc.

It can be due to the glitches intruding into your localization efforts. These issues can impact whether users in different countries can even use your web products. As a result, identifying these glitches before they go live is crucial. This is where localization testing comes into play when many software products are being developed for a wider audience. As a part of localization testing, we need to validate a website (or app) functionality, accuracy, and cross browser compatibility across specific locations and regions.
Besides linguistics, localization testing focuses on cultures, typical group behavior, and other related aspects. But how to test localization of websites and apps while assuring that it works flawlessly across all browsers, devices, and operating systems?
This article looks at how to perform localization testing of websites and apps. We also talk about how to test localization in detail, right from its definition to the best practices that will help scale your manual localization testing efforts.
Let’s start!
What is Localization testing?
Localization testing is a process of testing the behavior of software for a specific region, locale, or culture. Localization testing in software testing aims to validate adequate linguistic and cultural aspects for a specific location. It is the process of tailoring software to a specific language and country. The acronym for localization is l10n, where 10 is the number of characters between l and n.
In most cases, the functionality of a non-localized product is the same as those of a localized product; however, the critical areas touched by localization testing are the user interface and content. Localization testing is not just about verifying the website or app functions across several locations but providing a personalized user experience based on services and enhancements for the individual’s location and what he may choose.
It’s important to note that “localization testing” and “globalization testing” are different. As the name implies, Globalization focuses on the product’s global (or worldwide) capabilities, whereas localization focuses on a specific set of users belonging to a given culture or area. Then there’s internationalization testing, which helps prepare the product so that you can use it in various languages, countries, and locales around the world.
Also, if you need a great solution for safari browser testing. Forget about emulators or simulators — use real online browsers.
Why perform Localization testing?
Localization is critical if you intend to expand your product into a new country. The purpose of localization testing is to make the product look and feel natural to the overseas target market, resulting in a higher customer base and revenue. According to a survey, nearly 76% of online shoppers buy products with the information in their local language. Furthermore, 40% will never shop from websites in other languages. Therefore, customers are more inclined to stay with a localized product that fits them, while those who meet linguistic or cultural screw-ups are driven off.
However, translating words or characters from one language to another is not straightforward. Therefore, it’s essential to identify, affirm, understand, and adhere to the notions of the location you wish to access rather than anticipating them to fit into your cultural standards. Localization testing of websites and apps ensures that mistranslations and ambiguities are mitigated from the beginning. Here, a localization testing process will examine typography, image usage, and information accessibility and ensure that the linguistic information is appropriate.
Localization testing also provides greater flexibility and cuts overall costs. Although initial testing may take some time, this approach will ensure that future deployments and tests are much faster. Furthermore, this implies you’ll be ready to enter new markets with an ultimate user experience in the long run.
When should you execute Localization testing?
Consider this: you’ve designed a web app with German and French language versions. However, you notice that the German text exceeds the size of the web app’s login buttons or that the address formats on the web app do not correlate to the region. By performing localization testing, you can help avoid such instances where the available content is not native.
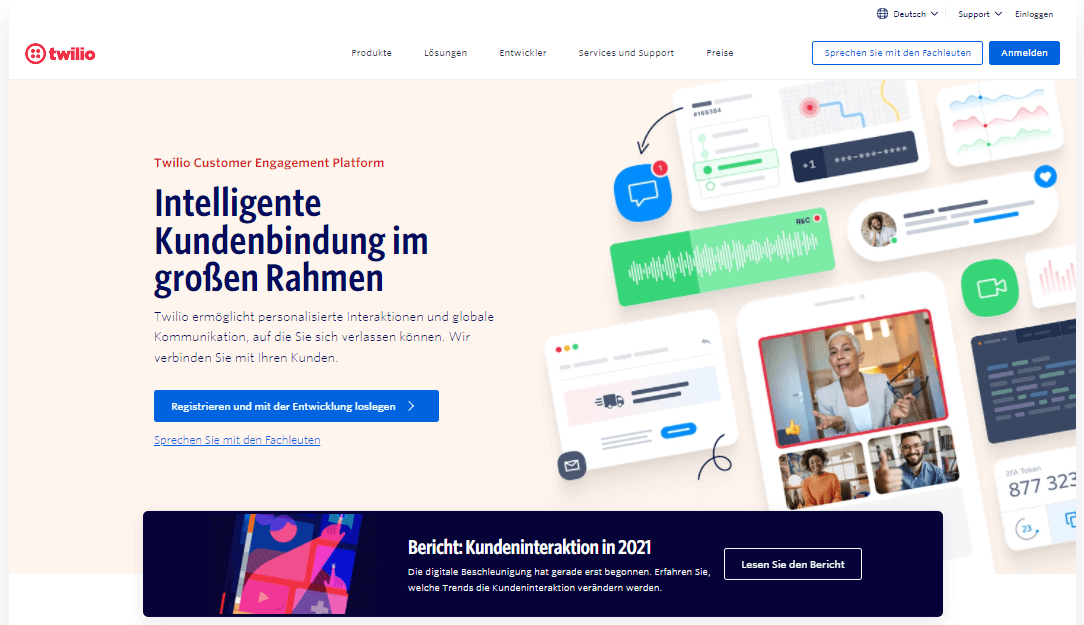
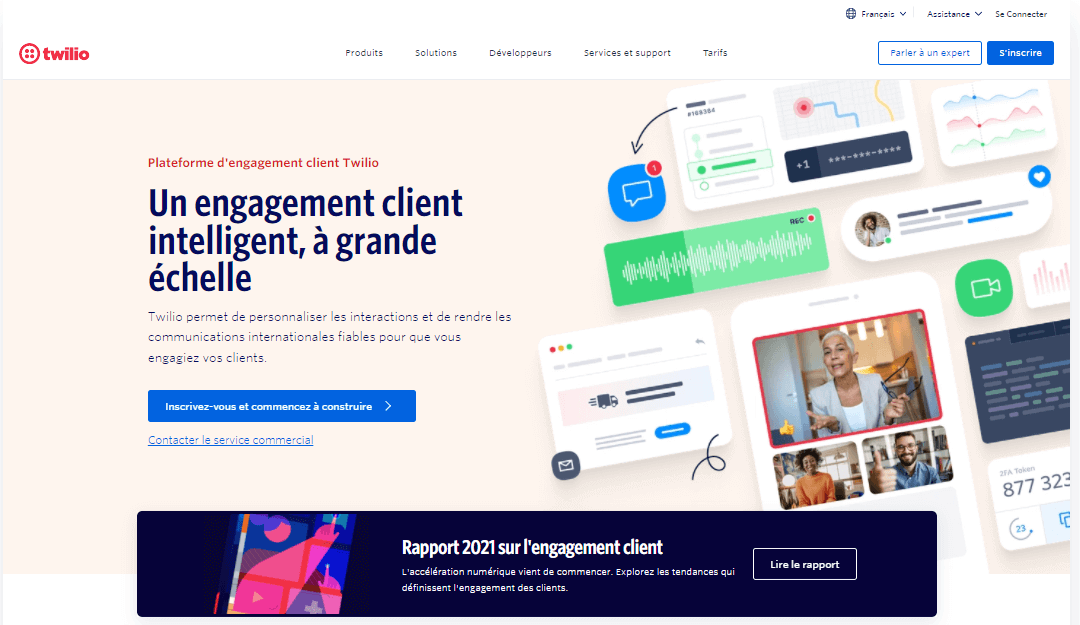
Let’s take another scenario. The screenshots below are of Twilio’s homepage with locales set ‘de-AT’ (German-Austria) and ‘fr-ch’ (French — Switzerland), respectively.
Twilio homepage with locale set: de-AT

Twilio homepage with locale set: fr-ch

In the above screenshots, the user interface must always be tailored to be accessible by the desired set of people (or users). Localization testing in software testing can help ensure the same.
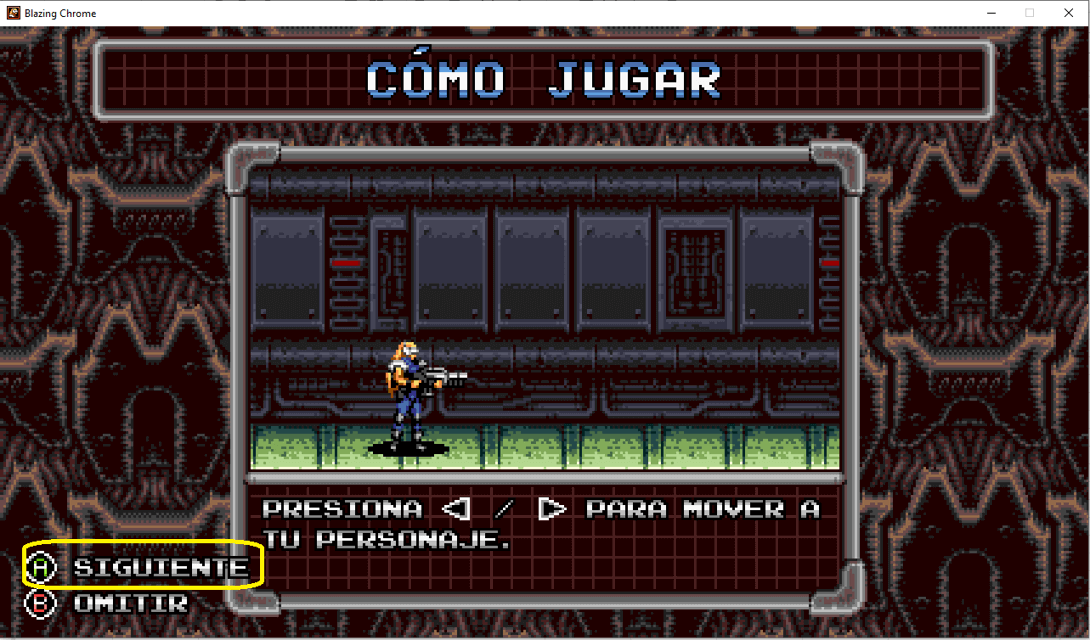
Real-time Example: The Alconost team discovered one such scenario with Dotemu and their game — Blazing Chrome. Some texts in the Spanish version were too long for the buttons. For example, in Spanish, the word “Siguiente” was too long. The Alconost team identified this error during localization testing and proposed changing “Siguiente” with “Seguir” to keep the interface looking great.
Shown below is the screenshot of the Blazing Chrome game.

Therefore, to give a website or app a native feel, one should look for regional specifics and small local features.
Need a great solution for cross browser safari test? Forget about emulators or simulators — use real online browsers.
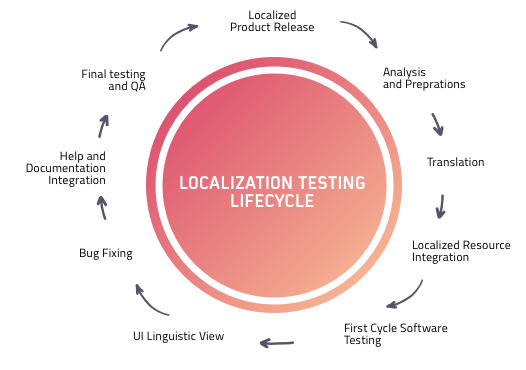
What aspects are analyzed during Localization testing?
Localization testing entails more than just typo and translation checks. One should check the following aspects before kicking off localization testing of websites and apps to perform effective localization testing.
Planning
In the planning phase, specific tasks are defined that should be met before running localization tests.
Collect vital information like documentation and glossaries to provide a comprehensive understanding of the product, website, or app to testers.
Prepare a how-to-guides for testers to help them understand the ideal test case scenarios. You can also incorporate exploratory testing to fill up the tiny holes that a how-to-guide may overlook.
Include any previously translated version of the website or app for your reference.
Use any bug tracking tools like Jira to keep track of the bugs found during localization testing. Since Jira can be integrated with top cloud-based platforms like LambdaTest, you can directly push issues to the Jira dashboard from the platform itself.
Identify localization needs
In the localization testing process, it’s critical to evaluate regional and cultural requirements. The following are the significant aspects of localization testing in software testing.
Identify your target market.
Check for color schemes, currency formats, unit of measurement, proper date, phone number, address, and time formats that match your countries and localities.
Validate product names to ensure that they adhere to regional legal requirements.
Target market and competitiveness analysis.
Define business objectives for the target market.
Linguistics-specific checks
In this phase, we validate the linguistic anomalies. Below are the following things that need evaluation.
Ensure that the language is being translated accurately in the target locale.
Make sure every website or app screen uses the same jargon.
There should be no grammatical, punctuation, spelling errors, or improper text navigation.
Check if the documentation, glossaries, messages, and other interface components are consistent.
Evaluate whether the developed application conformed to their cultural standards.
UI and layout
The UI testing ensures that the target users in the specified region have a seamless experience. But, first, you need to determine whether the website user interface adheres to standards and the user can access it without hassle. In addition, you need to ensure the following things.
The product’s layout is consistent with both the source and the English version.
Ensure all images are of good quality that have localized text.
The arrangement of the various versions of layouts is verbatim.
Hyphenation and line breaks are right on the pages or screens.
The CTAs, pop-ups, dialog boxes, and notifications are working fine.
Make sure the text fits into all of the fields without spilling over.
Functionality testing
In this phase, we validate the localized application’s core function to ensure it works properly with the configured locale.
Check the fundamental functionality of the localized website or app.
Verify that the hyperlinks operate in all language versions and locales.
Support for special characters in different regions and languages and smooth functioning of input features.
Ensure that hotkeys work smoothly, lists are correctly sorted, fonts are supported, and format separators are available.
Test for hardware compatibility
Once you are done with all five steps, you need to check whether hardware and software compatibility towards the targeted locale (or region). You can achieve this by running localized tests across numerous browser and OS combinations on cloud-based platforms like LambdaTest.
Benefits of Localization testing
To stay competitive, organizations must adopt a global perspective, and localization is an excellent method of communicating with a global audience while also providing revenue opportunities. Some of the benefits of localization testing in software testing are as follows.
It aids in developing software for regional cultures and preferences, improving the popularity of a product as a global brand.
It makes the testing process more scalable. Localization tests can increase a company’s chances of success as it expands its prospective to new countries and regions.
It enables the detection of product flaws before release. QA processes can detect translation issues, typos, and other flaws, thereby improving the QA process by refining it and making it significantly more effective at identifying and eliminating issues.
It provides a comprehensive view of how the website and apps perform in real-world situations in a specific region.
It saves time and reduces overall costs.
It drives more customer engagements as they prefer culturally and personally relevant things to them.
Challenges of Localization testing
Here are the following challenges of localization testing while performing software testing.
Localization requires the development of resources, the adaptation of services, and the time spent learning about market dynamics. This slows the time to market.
Inadequate knowledge of the target locale’s language.
If you have limited knowledge of the product, it can hinder your localization testing experience.
Localization testing can be time-consuming as learning about different locations takes time.
It utilizes too many internal resources as you can’t perform — 100% localization manually.
Setting up and maintaining an in-house device lab can be cumbersome and often has scalability issues.
Need a great solution to test website on safari? Forget about emulators or simulators — use real online browsers.
How to perform Localization testing of websites and web apps?
In this section of how to perform localization testing, we will discuss how to test localization of websites and web applications. As mentioned above, building and maintaining in-house device labs can be time-consuming and expensive for organizations. Therefore, to avoid the pain point of maintaining an in-house device lab, it is always wise to go for a cloud-based test execution platform like LambdaTest.
As mentioned earlier, LambdaTest offers a real device cloud to run localized tests on 3000+ real browsers and devices. With LambdaTest cloud testing platform, you can perform live interactive cross browser testing on real mobile and desktop browsers running on real operating systems of your publicly or locally hosted websites and web apps.
Below are the steps on how to perform localization testing of websites.
In case you don’t have a LambdaTest account, visit the LambdaTest registration page and create one.
Login to LambdaTest, and it will take you to the dashboard.
From the left menu, select Real Time Testing.
Enter a test URL select the type of operating system (Desktop or Mobile), VERSION, OS, and RESOLUTION. Here we chose browser — Chrome 96 and OS — macOS Big Sur. Click START
A new test session will open based on the select browser-OS combinations.
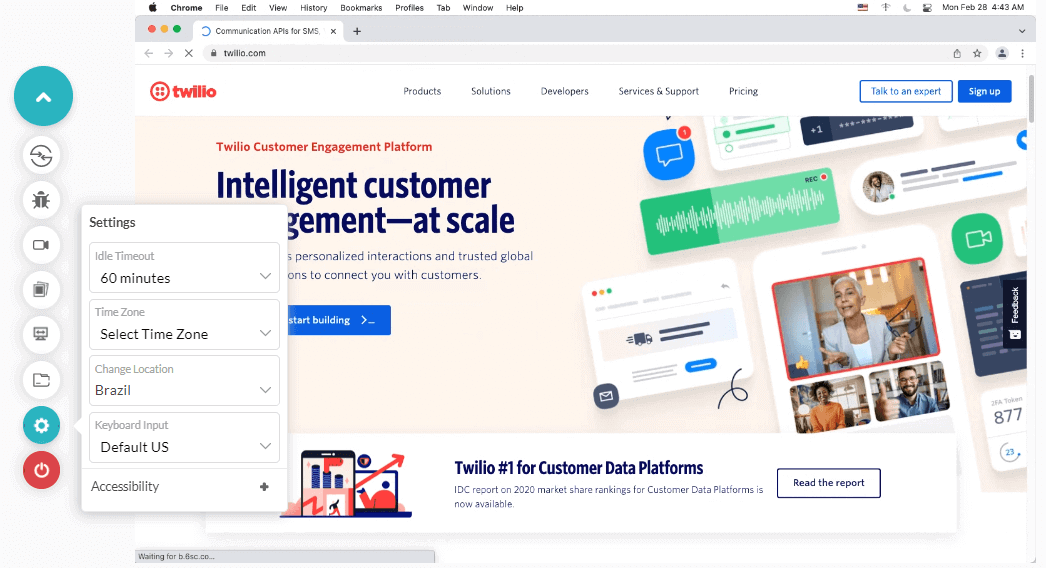
From the left floating tool, click Settings.
A menu box will appear. Click Change Location dropdown.
A list of countries will display. Choose the desired country. In this example, we chose — Brazil.
Selecting the desired country will route you to the Brazilian IP address.

You can now perform the multiple user operations required to test the website’s functionality. For example, as the website — (Twilio.com) loads from a Brazilian IP address, you will see it behave as it does for Brazilian users running Chrome 96 on macOS Big Sur.
Here is a quick video tutorial on performing real-time browser testing on LambdaTest.
In addition to online browser testing, it’s also crucial to perform a mobile friendly test of your localized websites and web applications. A responsive web design helps you deliver an ultimate mobile experience to users across the globe.
LambdaTest also offers a mobile-friendly tester called LT Browser — for testing website responsiveness across various viewports such as mobiles, tablets, desktops, and laptops. You can read our blog post on why developers should use LT Browser to learn more about its capabilities and try it out for free.
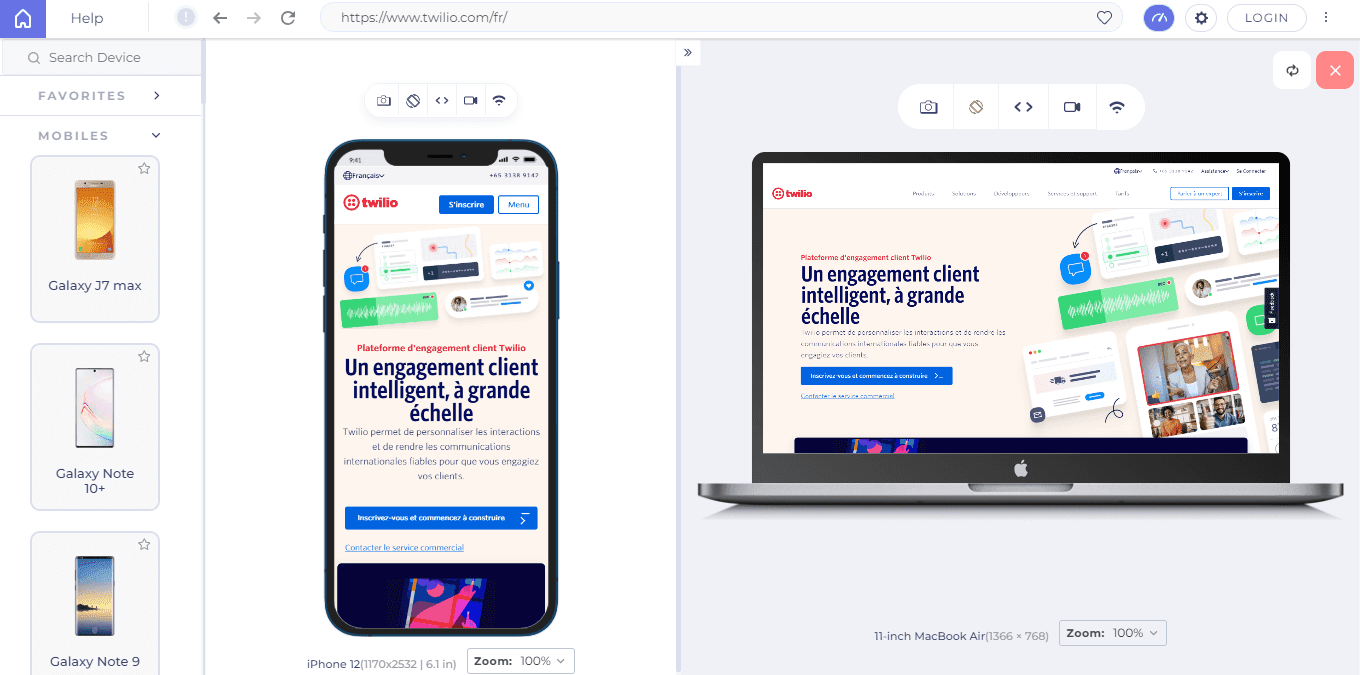
Shown below is the mobile and desktop view of Twilio’s homepage.

Here is a quick overview of LT Browser!
In the next section, we will see how to perform localization testing of mobile apps.
How to perform Localization testing of mobile apps?
With LambdaTest mobile app testing, you can test mobile applications manually on Android emulators and iOS simulators and a real device cloud of 3000+ devices and OS combinations.
Shown below are the steps on how to test localization of apps.
In case you don’t have a LambdaTest account, visit the LambdaTest registration page and create one.
Login to LambdaTest, and it will take you to the dashboard.
From the left menu, select Real Time Testing.
Select the App Testing tab.
Upload your application. In this case, we will test the NewYorkTimes app.
Choose OS type (Android or iOS), BRAND, and DEVICE/OS. Here we chose Xiaomi Mi 11, OS — Android 12. Click START
A test session will open based on the selected device-OS combinations.
From the left floating tool, click Location.
A dropdown menu will appear. Choose your desired country. In this example, we chose — Brazil.
Selecting the desired country will route you to the Brazilian IP address.
You can now perform the multiple user operations required to test the app’s functionality. For example, as the app — (NewYorkTimes) loads from a Brazilian IP address, you will see it behave as it does for Brazilian users running Android 12 on Xiaomi Mi 11.
Here is a quick video tutorial on performing mobile device cloud testing on LambdaTest.
You can also Subscribe to the LambdaTest YouTube Channel and stay updated with the latest tutorials around Selenium testing, Cypress testing, CI/CD, and more.
Best practices of Localization testing
Localization testing in software testing brings numerous challenges, including long lead times, more complex ROI analysis, and a significant drain on existing resources. Here are the best practices for overcoming such challenges.
Go easy
Building a flawless localized website or app will take time to organize the resources and the crew to perform the testing. To begin with, you must conduct extensive research on the target audience and the market dynamics. Software testers should develop test cases based on customers’ requirements, i.e., what customers may prefer. It will take time for you as a tester to verify the correct and adequate translation and grasp cultural intricacies.

Test early, test often
Several companies execute localization tests when the majority of the development process is complete — however, this is the incorrect approach. For example, if you wait to run localization tests at the end of the development process but later on, you realize that the text doesn’t fit in the buttons or tabs. Also, if you switch to a language that reads right-to-left, the overall design can become wrong. It can then put a significant load on a development team in rewriting the codes and ensuring everything works.
Therefore to expedite the entire process — it is always best to perform localization testing at the early phase of SDLC. Here test automation can help you save time by performing localization testing using Selenium WebDriver. Furthermore, it’s always a good practice to combine automation with manual efforts for better speed and accuracy.
Analyze data and user feedback
Analyzing data and consumer input is critical for gauging the performance of your product and discovering development opportunities. To showcase ROI, you must define acceptable KPIs for the target location. For example, determine the number of downloads, transactions, and sign-ups you want to use to evaluate your performance, and then refocus your efforts on attaining these targets in a global market.
And if you’re not hitting the appropriate numbers, dig deeper and figure out the loopholes.
Test on different browsers and devices
With the proliferation of different devices and browsers, cross browser compatibility is one of the major concerns for developers and testers. Every website or app has to work perfectly on multiple device-browser-OS combinations.
To achieve this, it is always feasible to choose cloud-based platforms like LambdaTest that enable developers and testers to perform browser and app testing across 3000+ real browsers and devices running real operating systems on the cloud grid. This will help you test websites and apps in real-world conditions while ensuring the browser compatibility of websites and apps.
Wrapping Up!
This brings us to the end of this tutorial on how to perform localization testing. Localization testing is one of the essential aspects of customizing the content and UI based on the target location. Localization testing in software testing requires the involvement of a linguistic specialist or a localization agency with proven expertise; otherwise, flaws (in language or UI) would be identified by target users, thereby affecting the overall experience.
Localization testing using LambdaTest can be beneficial, as it eliminates the need to set up an in-house device lab. Instead, developers and testers can leverage the cloud grid offered by LambdaTest to run localized tests manually across a myriad of real browsers, devices, and operating systems. We hope by now you have got a good grasp of how to test localization of websites and apps. If you have any issues or queries, please let us know in the comments section.
Happy Testing!
